プログラミング言語として、人気のスクラッチ(Scratch)。
小学校のプログラミング必修化で、スクラッチが授業でも使われる可能性があり、関心が高まっています。
本ページでは、小学生やプログラミング初心者向けに、スクラッチでのゲーム作成のやり方を解説していきます。
読みながら、一緒につくっていきましょう!
目次
- 1 実践スクラッチ リンゴキャッチゲームを作ろう!
- 2 スクラッチゲームを改良して遊んでみよう
実践スクラッチ リンゴキャッチゲームを作ろう!
今回スクラッチで作成していくゲームは、「リンゴキャッチゲーム」です。
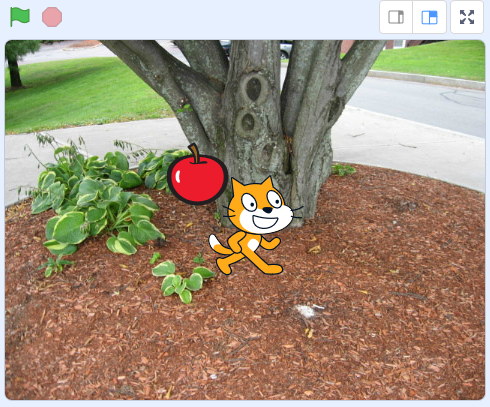
完成サンプルはこのようになります。
【ゲーム内容】
- 木からリンゴがランダムで落ちてくる
- リンゴをキャッチしたら1点
- リンゴは10個落ちてくる
- できるだけ多くのリンゴをキャッチしよう!
では、早速作っていきましょう。
スクラッチ① ゲームの背景を設定しよう
まず、新しいプロジェクトを作成しましょう。
スクラッチサイトにアクセスして、左上の「作る」ボタンを押していきます。

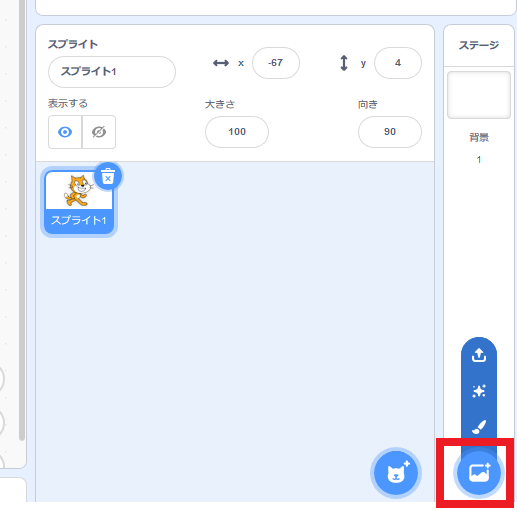
プロジェクトの画面が開いたら、画面右下の「背景を選択」をクリックします。

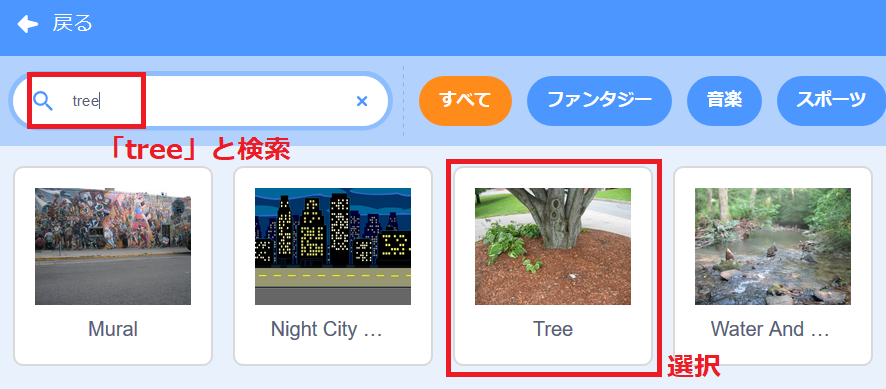
そうしたら、背景を選んでいきます。
今回は、木からリンゴが落ちてくるようにしたいので、「Tree」の背景を選んでいます。

無事、背景は設定できましたでしょうか?
設定が完了したらこのようになると思います。

スクラッチ② キーボード操作でネコを動かそう
次は、キーボードの矢印(← 、 → の操作)で、ネコが動くようにしたいと思います。
まず、キーボードの矢印が押された、ということを確認するためのプログラムを作ります。
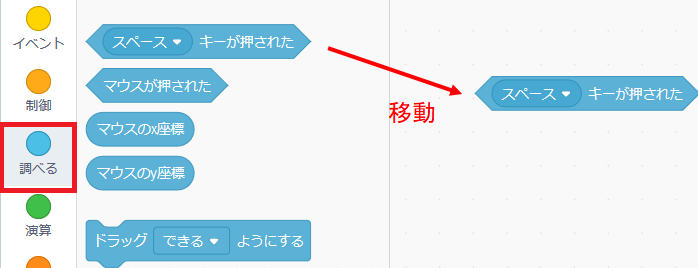
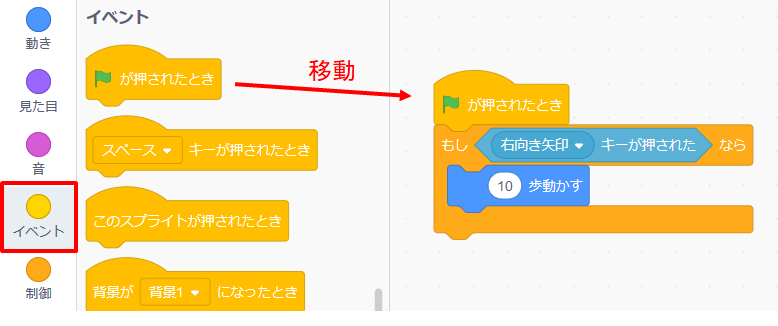
「調べる」の中から、スペースキーが押された ブロックを選択して移動します。

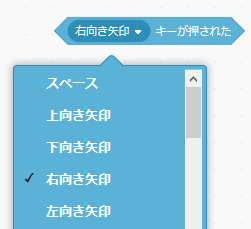
そして、スペースキーが押された から 右向き矢印キーが押された に変更します。

次に、右向き矢印が押されたら、10歩歩くようにしたいと思います。
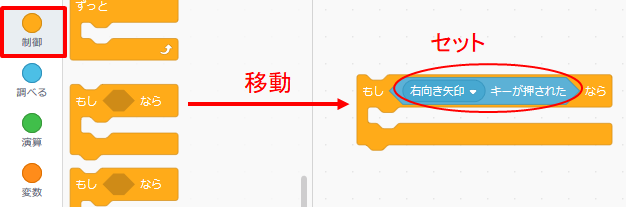
「制御」の中から、もし~なら のブロックを選択して移動します。
そして、先ほど作った 右向き矢印が押された ブロックを もし~なら にセットしていきます。

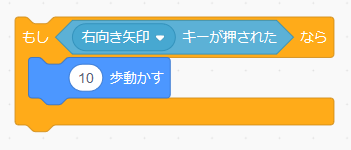
また、「動き」から、10歩動かす を選択し、もし~ならの中に移動します。

ここで、実行ボタン ![]() を押したら、プログラムがスタートするようにしたいので、
を押したら、プログラムがスタートするようにしたいので、
「イベント」の 実行が押されたとき ブロックを選んで、つなげていきます。

では、実行して動作を確かめてみます。
しかし、実行して、右向き矢印を押しても何も反応しません。。。
これは、実行ボタンを押した瞬間に、プログラムがすぐ終了してしまうためです。
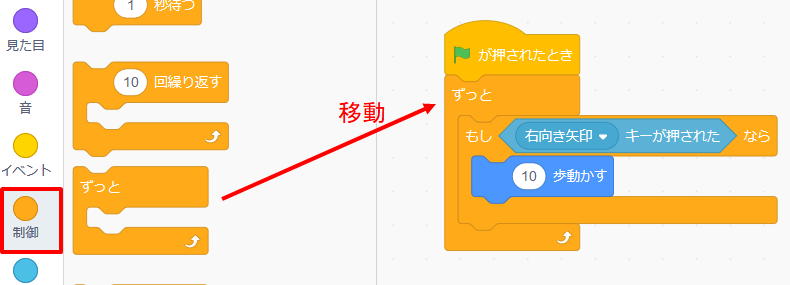
これを解決するためには、「制御」から ずっと ブロックを選択して、もし~なら のブロックの外側に移動してきます。

これで、実行ボタンが押された後、プログラムが終了せずに動き続けるようになります。
では、改めて実行ボタンを押して動作を確かめてみます。
右向き矢印を押して、ネコが右向きに動いたらOKです!
スクラッチ③ 左向き矢印を押したら、左にネコが歩くようにしよう
ここまでで、右向き矢印が押されたら、右にネコが歩くようになったと思います。
しかし、このままだと左向き矢印を押しても、左に歩くことができません。
そこで、次は左向きに歩けるようにしていきたいと思います。
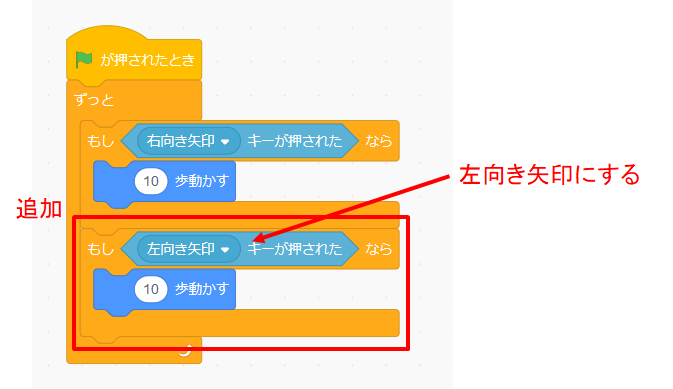
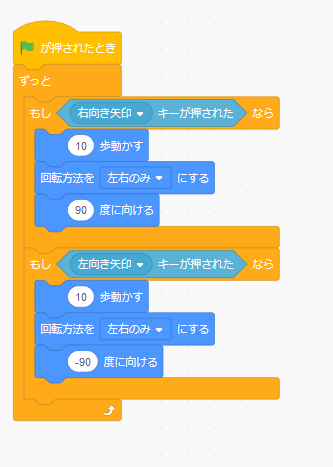
先ほど作った右向き矢印が押されたときのプログラムを、左向き矢印が押されたときのプログラムにすればいいので、まずは下のようにプログラムを作っていきます。

ただ、ネコが向いている方向に10歩進むため、ネコが右を向いているままだと、右向き矢印を押しても、左向き矢印を押しても、右にネコが歩いていってしまいます。
そのため、左向き矢印を押したら、ネコが左に向くようにします。
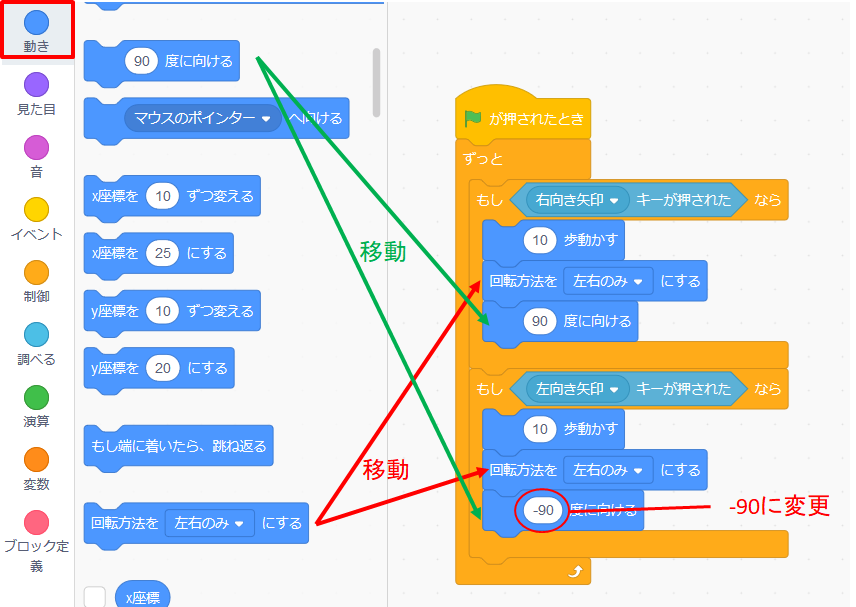
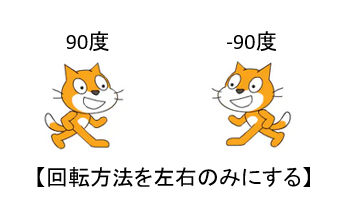
「動き」から、回転方法を左右のみにする を選択し、10歩動かすの下に移動してきます。
そして、「動き」から、90度に向ける を選択し、さらにその下に移動してきます。
また、左向き矢印キーの方は、90度 ⇒ -90度(マイナス)に変更します。
プログラムはこのようになります。

このプログラムの解説をしていきます。
回転方法を左右のみにして、90度に向ける、-90度に向けるを選択することで、ネコがこのように左右反転してくれます。

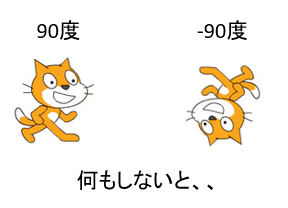
もし、回転方法を左右のみを選択しないと、このように上下反転してしまいます。

では、実行ボタンを押して、動作を確認してみましょう。
右向き矢印を押したらネコが右に進み、左向き矢印を押したらネコが左に進むようになったら、OKです。
スクラッチ④ リンゴが落ちてくるようにしよう
ネコが左右に自由に歩くようになったら、次はリンゴが落ちてくるプログラムを作っていきます。
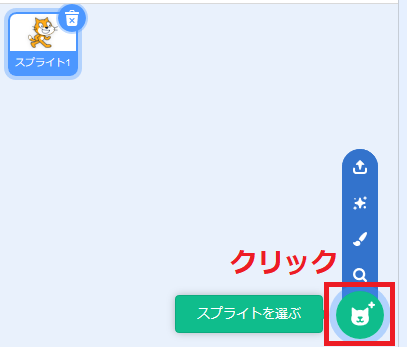
まずは、リンゴを表示したいので、画面右下の スプライトを選ぶ をクリックします。

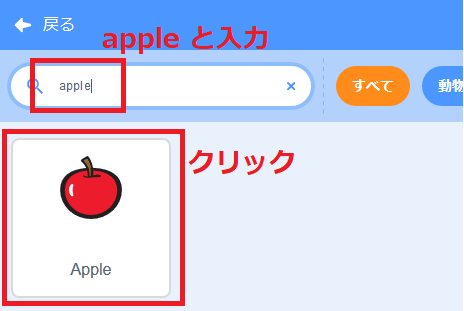
スプライトを選ぶ画面が開いたら、「apple」と検索して、リンゴの絵を選びましょう。

ネコとリンゴが、ゲーム画面に表示されていればOKです。

リンゴの位置を座標で表そう
リンゴが画面の上から落ちてくるようにするために、リンゴがどこから落ちてくるかを決めていきます。
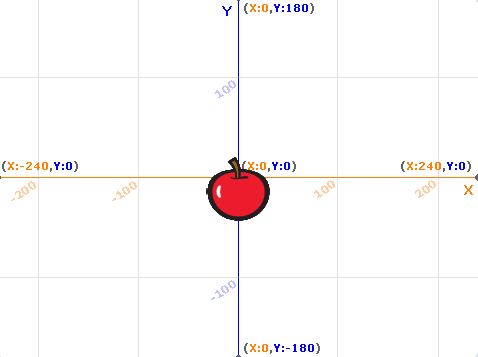
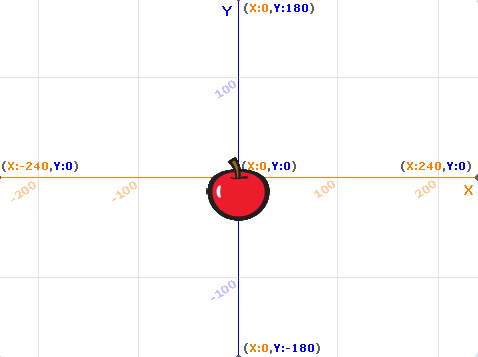
落ちてくる位置は、「座標」というもので指定します。

横方向が x座標(エックス座標)、たて方向が y座標(ワイ座標)で表すことができます。
真ん中が、x座標= 0, y座標= 0の座標
一番右が、x座標= 240, y座標= 0の座標
一番左が、 x座標= -240, y座標=0の座標
一番上が、 x座標= 0, y座標= 180の座標
一番下が、 x座標= 0, y座標= -180の座標
のように、位置を表します。
リンゴが画面の上から落ちるように座標をセットしていこう
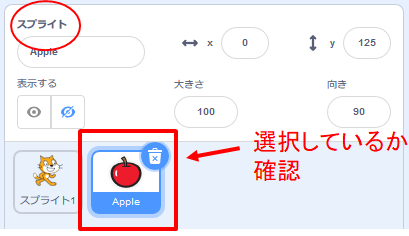
まずは、リンゴのスプライトが選択されているか確認するために、画面右下の「スプライト」を見ていきます。
スクラッチでは、スプライト=キャラクターのことですが、スプライトごとにプログラムを作って、スプライトに色々な動作をさせることができます。

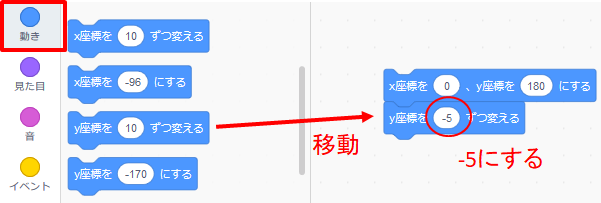
次にリンゴの座標を指定するためには、「動き」から、x座標を()、y座標を() にする ブロックを選択していきます。
リンゴは画面の一番上から落ちてくるので、先ほどの座標で見たように、y座標は180にしていきます。(x座標はのちほど変更します)

ここで、リンゴが落ちてくるようにするには、y座標をどんどん小さくすればよさそうです。
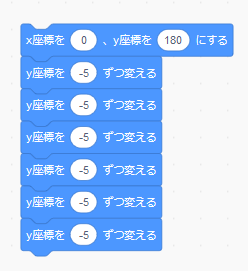
「動作」から、y座標を10ずつ変える を選択し、y座標を -5ずつ変えるに書きかえます。

y座標を -5ずつ変えるをたくさん作れば、リンゴは落ちてくるようになります。

しかし、この方法は大変なので、「繰り返し処理」を使っていきたいと思います。
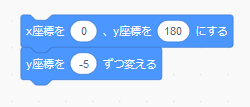
まず、たくさん書いてあった、y座標を -5ずつ変えるを削除して、この図のようにシンプルにします。

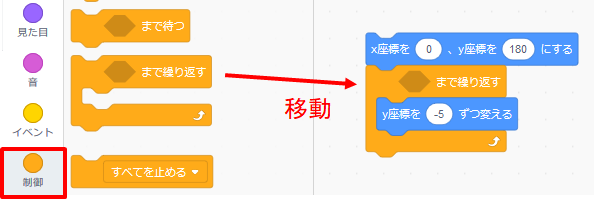
そして、「制御」から、~まで繰り返す ブロックを選択し、y座標を -5ずつ変えるブロックの外側に移動します。

リンゴが地面に落ちるのは、リンゴのy座標が -180になったときです。
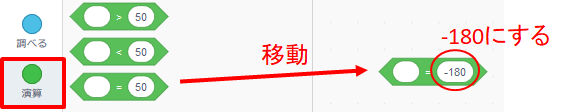
そこで、 「演算」から、()= 50 のブロックを選択して、 ()= -180に書きかえます。

さらに、「動き」から、y座標 ブロックを選択して、セットしていきます。

そしてこのプログラムを先ほど作った、~まで繰り返すにセットします。

これで、y座標が -180になるまで、y座標を -5ずつ変えることができるので、リンゴが落ちてくるようになります。
ブロックをクリックして、動作を確認していきましょう。リンゴが上から落ちてくればOKです。
スクラッチ⑤ リンゴがランダムで落ちてくるようにしよう
今のプログラムだと、リンゴが決まった位置からしか落ちてこないので、改良して、ランダムに落ちてくるようにしたいと思います。
ランダムに落ちてくるようにするためには、「乱数」という仕組みを使っていきます。
「乱数」は、ランダムな数を発生させることができるので、ゲームを作る時には良く使うので、覚えていきましょう。
では、早速作っていきます。
「変数」から、1から10までの乱数 ブロックを選択して移動します。

試しに、このブロックをクリックして、乱数を発生させてみましょう。1から10までの数がランダムに表示されると思います。

この乱数を、先ほどリンゴが落ちてくるようにしたプログラムのx座標の部分にセットしていきます。
これで、リンゴのx座標が、ランダムな乱数になるので、どこから落ちてくるか分からなくなります!

ただ、このままだと、x座標が 1から10の間でしか変わらないので、もう少し改良していきます。
先ほどと同じく、x座標を指定していきたいと思います。

x座標は、-240 から 240 まで指定できそうです。
ただ、-240 や 240 にしてしまうと、リンゴの端っこが表示されなくなってしまうので、今回は、x座標は、-200 から 200 までにしたいと思います。
では、乱数の内容を変えていきます。

ここまでできたら、動作を確認していきましょう。
ブロックをクリックして、ランダムな位置からリンゴが落ちてくればOKです。
スクラッチ⑥ 連続してリンゴが落ちてくるようにしよう
今のプログラムだと、リンゴが1個落ちてきたら、ゲームが終わってしまいます。
なので、リンゴがいくつも落ちてくるように改良していきたいと思います。
”いくつも落ちてくる”ようにするには、「繰り返し」プログラムを使っていきます。
(なお、「繰り返し」は、「ループ」とも言われるので、覚えておきましょう! )
つまり、リンゴが落ちるプログラムを繰り返し実行すれば良いのです。
「制御」の中から、10回繰り返す ブロックを選択し、リンゴが落ちてくるプログラムの外側に移動してきます。

では、ブロックをクリックして、動作を確認しましょう。
リンゴが地面まで落ちたら、次のリンゴが落ちてくればOKです。
このゲームでは実行ボタンが押されたら、リンゴが落ちてくるようにしたいので、
「イベント」から、![]() が押されたとき ブロックを選択し、一番上に移動してきます。
が押されたとき ブロックを選択し、一番上に移動してきます。

![]() を押したら、リンゴが落ちてくるようになればOKです。
を押したら、リンゴが落ちてくるようになればOKです。
スクラッチ⑦ ネコがリンゴをキャッチできるようにしよう
では、いよいよネコがリンゴをキャッチできるようにしていきます。
リンゴをキャッチできるようにするには、ネコがリンゴに触れたということを判定できれば良いはずです。
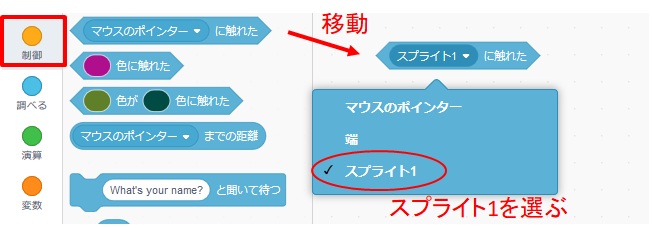
「調べる」の中から、マウスポインターに触れた ブロックを選択し、移動してきます。
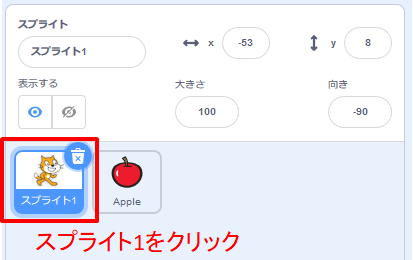
そして、スプライト1に触れた に変更します。

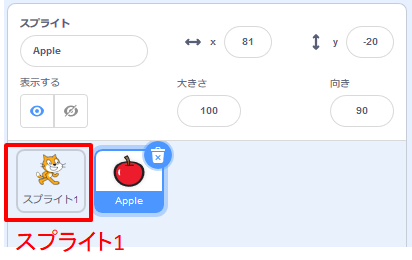
スプライト1というのは、ここではネコのことです。
画面右下を見てみると、ネコの絵が「スプライト1」になっていることが分かります。

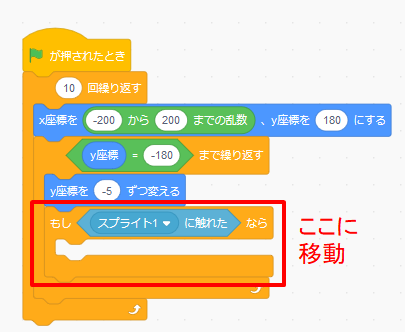
それでは、リンゴが落ちている間に、もしネコがリンゴに触れたらキャッチしたいので、そのプログラムを作っていきます。
「制御」から、もし~なら ブロックを選択し、移動してきます。
さらに、先ほど作った、スプライト1に触れた ブロックをセットしていきます。

そしてこのプログラムを、これまで作ってきたプログラムの中に入れていきます。
y座標を -5ずつ変えている間(リンゴが落ちている間)に、もしスプライト1(ネコ)に触れたら というプログラムができました。

ただし、今のプログラムだとネコがリンゴに触れても、何も起こらないので、もう少し改良していきます。
そこで、ネコがリンゴに触れたら、リンゴを消してあげて、リンゴをキャッチしたように見えるようにしたいと思います。
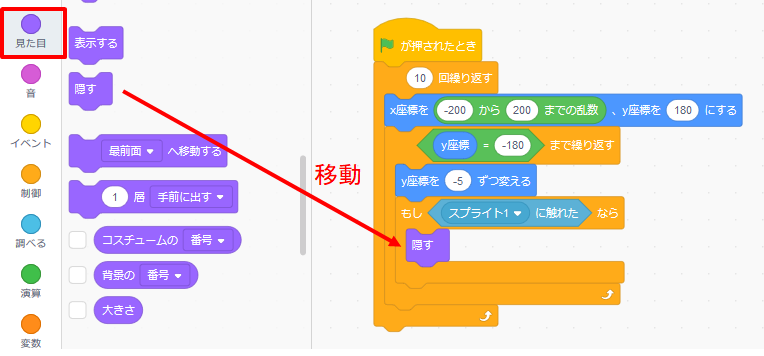
「見た目」から、隠す ブロックを選択して、もしスプライト1に触れたなら ブロックの中に移動してきます。
隠す ブロックは、スプライト(ここではリンゴ)を見えなくする機能を持っています。

では、![]() を押して、動作を確認していきます。
を押して、動作を確認していきます。
リンゴが落ちてきて、ネコがリンゴに触れたらリンゴが消えるようになりました。
しかし、リンゴに触れたあと、リンゴが1個も落ちてこなくなりました。。。
これでは、ゲームができないので、改良していきます。
リンゴに触れたあとに、リンゴが落ちてこなくなった理由は、リンゴが隠れ続けているからです。
先ほど選択した隠す ブロックはモノを見えなくする機能になっているため、リンゴが見えなくなっているのです。
なのでそれを直すためには、また見えるようにしてあげれば良いです。
「見た目」の中から、表示する ブロックを選択し、10回繰り返す ブロックの中に移動します。

これで、隠れていたリンゴが見えるようになって落ちてくるようになりました。
では、また ![]() を押して、動作を確認していきます。
を押して、動作を確認していきます。
ネコがリンゴに触れたらリンゴが消えて、次のリンゴが落ちてくるようになりました。
スクラッチ⑧ リンゴをキャッチしたら点数が表示されるようにしよう
リンゴをキャッチしたら、点数が入るようにしたいと思います。
「点数」というブロックは、スクラッチに無いので、自分で作っていく必要があります。
そこで、「点数」を記録していくための、箱を用意していきます。
プログラミングの用語では、このような箱のことを「変数」と呼んでいます。
変数を用意して、その中に点数を記録していくイメージです。

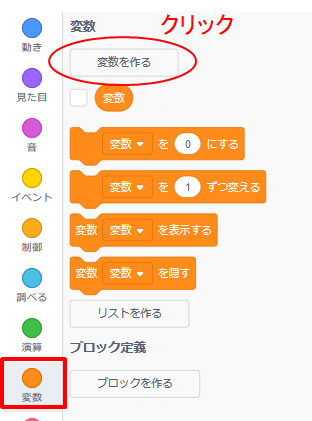
では、「変数」の中から、変数を作る を選んでいきます。

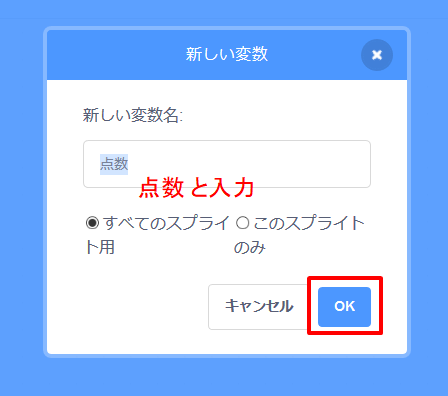
新しい画面が開いたら、「点数」と入力して、OKボタンを押していきます。

そうすると、ゲーム画面右上に「点数」が表示されるようになりました。

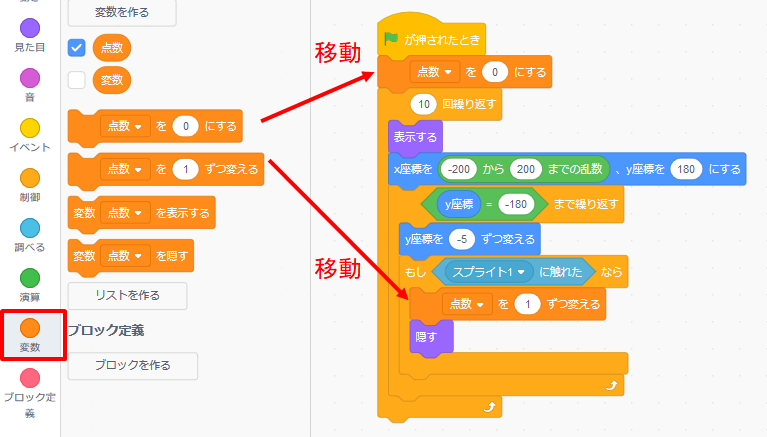
点数は、ゲームスタート時に0点から始まるので、 「変数」の中から、点数を0にする を選択し、![]() が押されたとき の後に移動します。
が押されたとき の後に移動します。
そして、ネコがリンゴに触れたら、点数が入るようにするため、「変数」の中から、点数を1ずつ変える を選択し、もしスプライト1に触れたなら ブロックの中に移動します。

では、動作を確認します。
![]() を押して、ネコがリンゴをキャッチしたら、点数が増えていくようになりました。
を押して、ネコがリンゴをキャッチしたら、点数が増えていくようになりました。
スクラッチ⑨ ネコの初期位置を決めよう
プログラムはほぼ完成しましたが、ネコが画面中央にいるため、リンゴが落ちてきたらすぐに移動しなければいけません。
なので、ネコをもう少し画面下に表示してあげるようにしたいと思います。
まずは、スプライトをリンゴからネコに切り替えていきます。

先ほど作っていたプログラムが表示されたと思います。

ネコの位置を決めるためには、「座標」を使っていきます。
今回は、ネコの初期位置を、x座標が 0、y座標が -80にしていきたいと思います。
「動き」から、x座標を()、y座標を ()にする ブロックを選択し移動したら、x座標を 0、y座標を -80に変更します。

では、![]() を押して、動作を確認していきます。
を押して、動作を確認していきます。
ゲームがスタートして、ネコが画面下に表示され、リンゴが落ちてくるようになりました。
そして、リンゴをキャッチして、点数が入るようになりました。
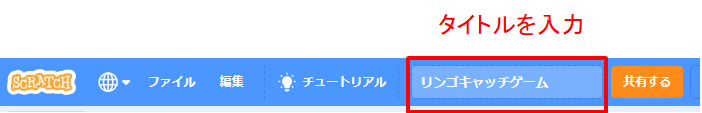
スクラッチ⑩ タイトルを入力しよう
ゲームのタイトルを画面上部から入力していきます。
今回は、「リンゴキャッチゲーム」というタイトルを付けていきます。

スクラッチゲーム完成
これで、リンゴキャッチゲームの完成です! お疲れ様でした。
今回のゲームはこちらで公開しているので、参考にどうぞ!
スクラッチゲームを改良して遊んでみよう
今回は、リンゴが10個落ちてきて、キャッチしたら点数が1点入るというシンプルな内容でしたが、いろいろ改良することもできます。
- 制限時間を60秒にする
- リンゴ以外のものも落ちてくるようにする
- リンゴをキャッチしたら音が鳴るようにする
自分でスクラッチを遊んでみて、「こうしたいな」、「こう改良したらもっと面白そう」という風に思ったら、ぜひ改良に挑戦してみると良いと思います。
改良する中で、試行錯誤していくことは、プログラミングを深く学ぶことができるので、おすすめです!

