micro:bit(マイクロビット)は、小さなコンピュータですが、様々なプログラミングや実験に使うことができるすごい教材なんです!
そんなmicro:bitを使って、今回は文字(アルファベットやカタカナ)や、名前をLEDで表示するプログラミングをしていきたいと思います。
簡単なプログラムなのでぜひ記事を見ながら、実際にプログラミングしてみるとおすすめです!
LEDを光らせていくので、完成したときは達成感が出ると思いますよ!
目次
micro:bitとは何か?
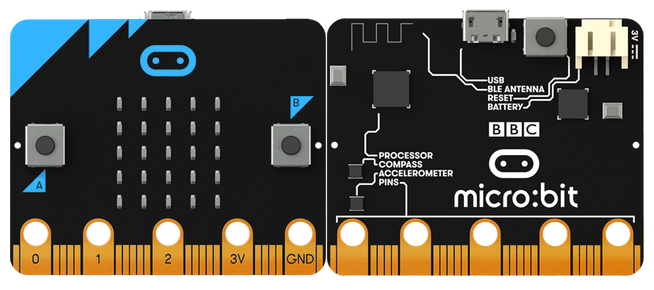
まずは、micro:bitがどういったものなのか簡単に解説していきたいと思います。
micro:bitはモノ作りもできるプログラミング教材!
micro:bitは、1980年代にイギリスのBBCという団体によって開発されました。
micro:bitは、小学生でも簡単に扱えるように設計されており、プログラミング未経験者でも、少し動作を覚えれば扱うことができます。
そして、その結果、世界中の教育機関や学校で使われるようになり、人気のプログラミング教材になりました。

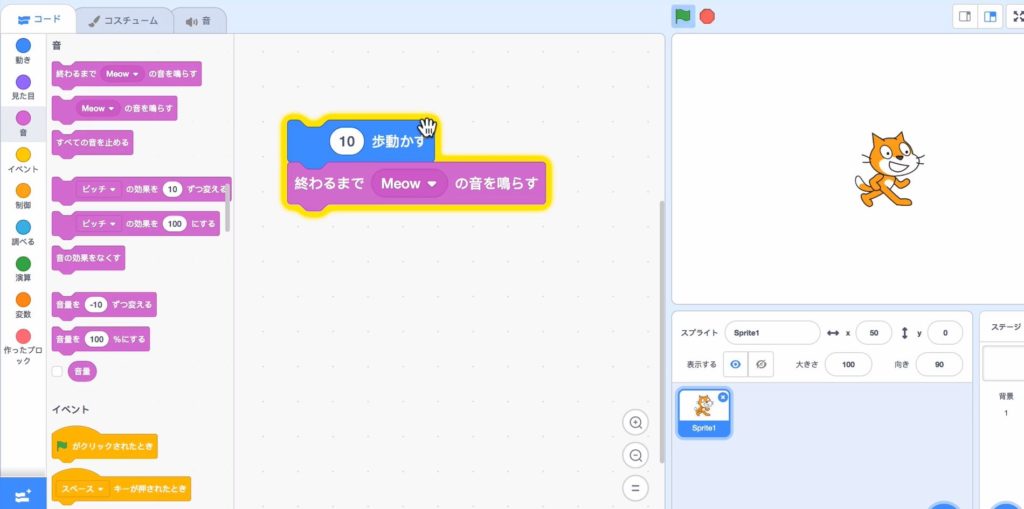
人気のプログラミング教材というと、Scratch(スクラッチ)をご存知の方もいるかと思います。
ネコなど様々なキャラクターの動きをプログラミングして、ゲームなどを作ることができる教育用のプログラミング教材です。

Scratchはパソコン一台あれば、プログラミングできるので手軽に利用することができます。
micro:bitは、Scratchと比較すると、パソコン一台+micro:bit本体が必要になるので、ちょっと利用のハードルが上がります。
ただ、micro:bitは実際にLEDを光らせたり、ロボットとして動かしたりできるので、プログラミングだけでなく、モノ作りの体験もできるのが大きな特徴です!

日本のプログラミング必修化でも活用が期待されているmicro:bit!
2020年から小学校でプログラミングが必修化されていきます。
プログラミング必修化の目的は、プログラミング的思考の育成や、コンピュータが生活の中で活用されていることを理解するなど様々あります。(詳細は、以下の記事でも紹介中です!)
micro:bitは、そんなプログラミング教育で活用されていくことが期待されています。
なぜならば、上でも解説してきたようにこのような特徴があるからです!
- 小学生からでも扱うことができる手軽さ
- 世界中のプログラミング教育現場で用いられている実績
- プログラミングして、micro:bit(コンピュータ)に実際に触ることができる
また、文部科学省がプログラミング教育の普及のために運営している「未来の学びコンソーシアム」でも、micro:bitがプログラミング教材の一つとして紹介されています。
今後、小学校でもmicro:bitを用いた授業が行われることも多くなってくるのではないでしょうか!
micro:bitで文字や名前を表示してみよう!
それでは、文字を表示するプログラムを作っていきたいと思います。
①micro:bit本体を用意する
まずは、micro:bitでプログラミングをするためには、micro:bit本体を購入する必要があります。
もし、購入を検討する場合は、必要な機材が初めから一緒になっているセットを購入することをおススメします。
今回は、学びプラスで利用したのは「micro:bit マイクロビット アドバンスセット」というものです。

micro:bit本体や、プログラムを転送するためのケーブル、電池ボックス、センサーなど必要な機材が一通り入っているセットになります。
②MakeCodeエディターにアクセスしてプログラミング開始
micro:bitは、パソコンでプログラムを作って、そのプログラムをmicro:bit本体に転送します。
そこで、まずはプログラムを作る準備をしていきます。
micro:bitのプログラムは、「MakeCodeエディター」というマイクロソフト社が提供するサイトで作成することができます。
ビジュアルプログラミング言語であり、動作が書かれたブロックを組み合わせてプログラムを作ることができるので、テキストだけのプログラミングとは異なり、プログラミング初心者でも扱いやすくなっています。
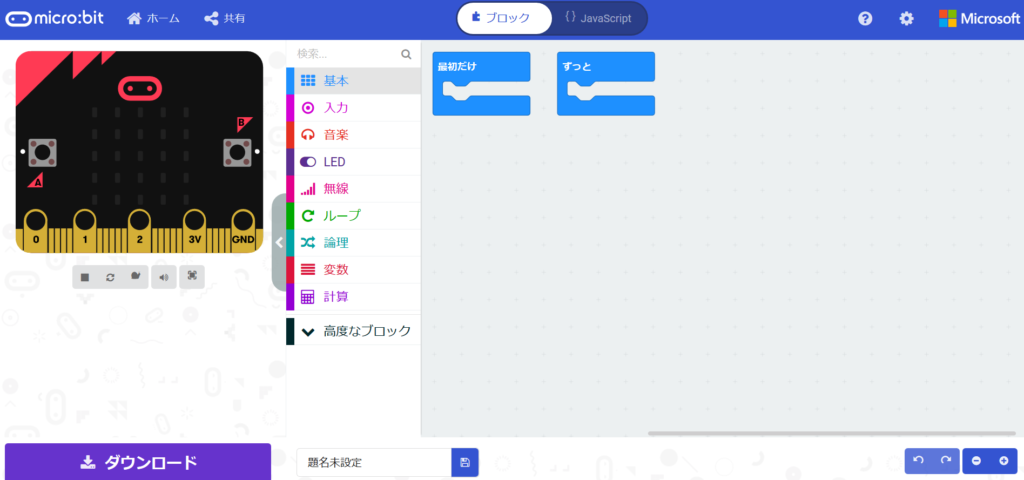
では、MakeCodeエディターにアクセスしていきます。
アクセスしたら、画面の「新しいプロジェクト」を選択します。
そうすると、次のような画面がでて、プログラミングができる状態になります。

③micro:bitに文字を表示させてみよう
それでは準備ができたので、micro:bitに文字を表示するプログラムを作っていきます。
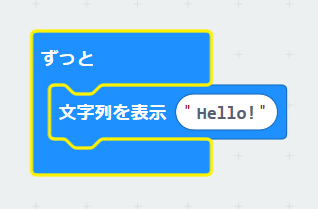
文字を表示するためには、「基本」から、文字列を表示”Hello!” ブロックを選んできて、ずっと ブロックの中に入れていきます。

動作の確認は、画面左のmicro:bitシミュレーターで確認することができます。
ずっと ブロックは、”繰り返し(ループ)“なので、Hello! という文字を繰り返し表示させています。
Hello! 以外にもアルファベットであれば文字を表示させることができます。
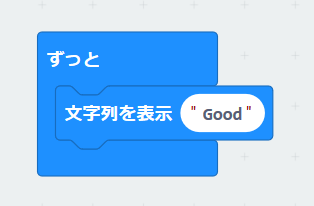
例えば、”Good” という文字を表示させるには、以下のように変更していきます。

④micro:bitでカタカナを表示させてみよう
実は、先ほどの 文字列を表示 ブロックで、ひらがなやカタカナを入力してもうまくmicro:bitは動きません。
なので、日本語を表示する機能を追加(拡張)していく必要があります。
画面下の「高度なブロック」をクリックすると、「拡張機能」というボタンがあるので選択していきます。

そして、拡張機能を選択する画面になるので、「katakana」と入力していきます。
すると、カタカナが使えるようになる機能が出てくるので、選択していきます。(クリックすると自動でダウンロードが始まります)

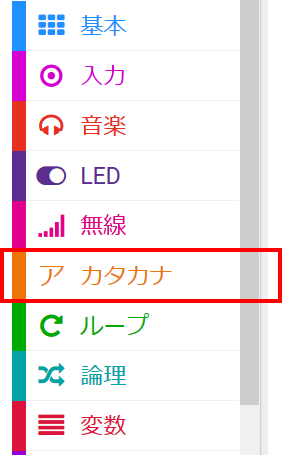
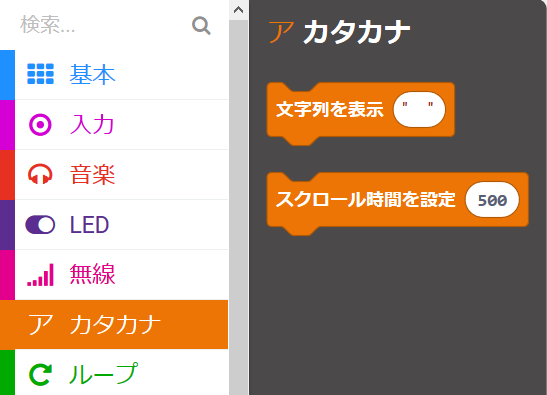
無事、拡張機能を追加できると、下のようにカタカナが追加されていきます。

これでカタカナをmicro:bitで表示できるようになりました。
※ひらがなは、micro:bitのLEDが25個しかないので、表すのが難しくLED表示できないようです。
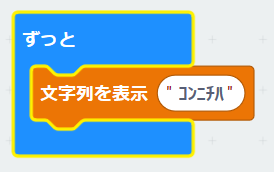
では、カタカナの表示ですが、「カタカナ」から 文字列を表示 ブロックを選んできて、ずっと ブロックの中にいれます。

文字ですが、半角カタカナを入力していきます(※全角カタカナではないので注意です)
半角カタカナへの変換は、キーボード上部にあるF8キー(Fn + F8キー)で可能です。
下のようにプログラムすると、「コンニチハ」と表示することができます。

⑤micro:bitのLEDで名前を表示させてみよう
カタカナを表示させられるようになったら、実際にLEDを光らせて表示していきたいと思います。
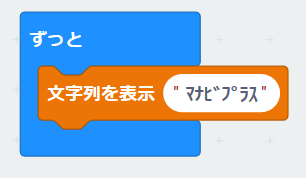
今回は、「マナビプラス」と表示していきます。
先ほどのプログラムを修正して、下記のようにします。

プログラムが完成したら、次にこのプログラムをmicro:bit本体に転送していきます。
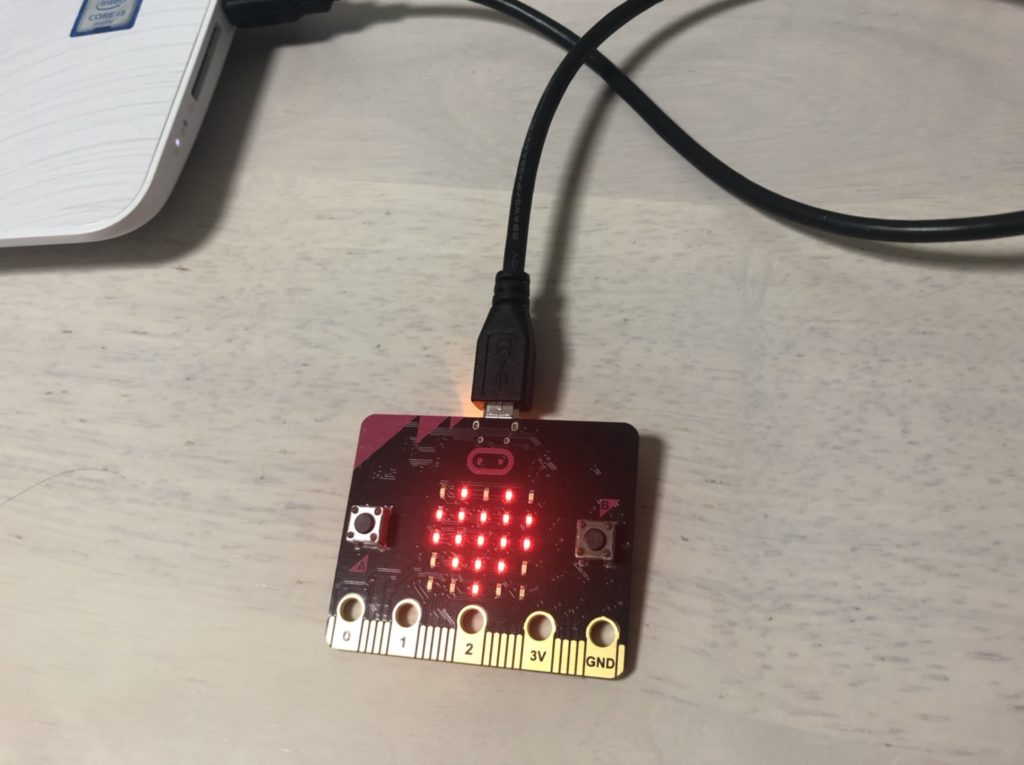
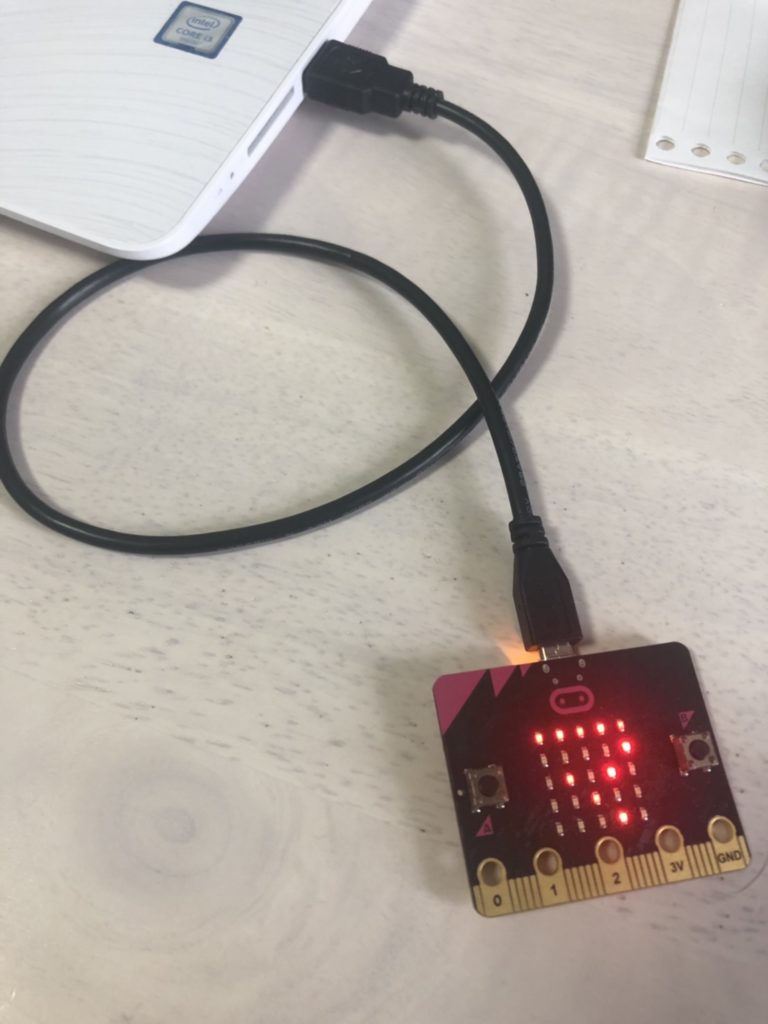
まずは、micro:bit本体をパソコンに接続します。
そして、下図のように、画面下にプログラム名を入力して、保存ボタンを押します。

「microbit-文字列表示.hex」というファイルができるので、MICROBITというフォルダに保存していきます。
保存完了すると、micro:bitが光始めて、「マナビプラス」と表示されるようになりました!

まとめ:プログラムを色々改良して遊んでみよう!
今回は、アルファベットやカタカナの文字を表示するプログラムを作成しました。
このプログラムを改良すると、例えば、
- 数秒ごとに違う文字を表示
- 押すボタンによって文字を変える
など、色々な改良をしていくことができます。
プログラミングは、こうしたらどうなるだろうか?こうすると面白いんじゃないか?と考えて作っていくと学習の効果も高まっていきます。
また、自分で考えたプログラムがちゃんと動いたときは、達成感も出てきます!
ぜひ、ご家庭での学習でも「改良」を意識して、プログラミングに取り組んでみてはいかがでしょうか!



