2020年からの小学校でのプログラミング教育必修化に伴って、プログラミングへの関心が高まっています。
そして、教育用のプログラミング言語として人気があるのが、スクラッチ(Scratch)で、色々なゲームや作品を作ることができます。
でも、ゲーム作りだけでなく、プログラミングの基本や考え方も学んでみたいというお子さんや、学ばせたいという親御さんもいらっしゃるのではないでしょうか?
そこで、学びプラスでは「スクラッチで学ぶプログラミング」シリーズを公開中です!
今回は、一般的なプログラミング言語でもよく使われる「配列」について解説していきます。
目次
プログラミングの「配列」や「リスト」って何?
簡単に言うと、「配列」とは、データが入った箱の集まりのことです。
また、配列は「リスト」とも言われます。
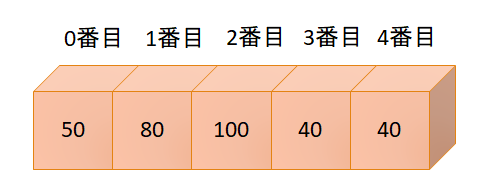
イメージにすると、以下のような感じです。ここでは、「点数」という配列を作ったとします。

0番目の箱には50点、1番目の箱には80点、2番目の箱には100点などのように、箱の中にデータが入っており、それらの箱の集まりが「配列」です。
また、配列の中には、数字だけでなく、文字も入れることが可能です。
プログラミングの世界では、配列は0番目から始まることが多いため、ここでも0番目からスタートにしています。
ただ、スクラッチでは、配列の数え方は1番目からスタートするので、安心してください。
配列/リストはプログラミングでデータをまとめて扱うときに便利
配列がなぜ使われるかというと、データをまとめておいた方が便利な時があるからです。
また、具体的なイメージを見ていきましょう。
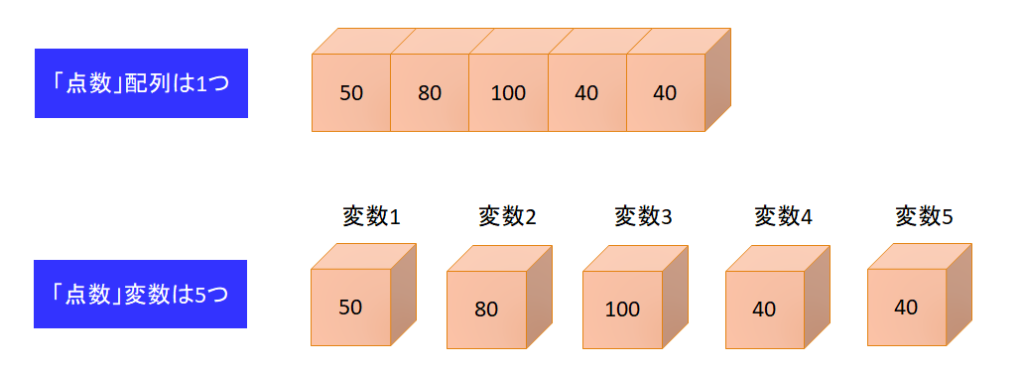
「点数」配列と、それを変数を使って表した場合の図になります。

どちらも点数を表していますが、「点数」配列の方は、一つの配列で表すことができます(配列は、いくつもの箱を、一つのかたまりとして表せる)
一方で、変数で表すと、5つの変数を作る必要があります。
※変数については、こちらから解説しています。
配列を使うことで、変数をいくつも作る必要がなく、データを管理していくことができます。
このように、配列を使ってデータをまとめておくことで、計算やデータ管理が行いやすくなるメリットがあります。
スクラッチで、配列/リストを作ってみよう
では、早速スクラッチで、配列を作ってみたいと思います。
スクラッチ① 配列(リスト)を作ろう
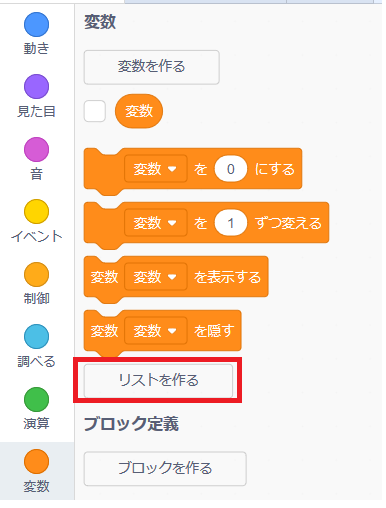
スクラッチのサイトを開いて、「変数」から、リストを作る を選択します。

※ここで、気づいた方もいるかもしれないですが、配列(リスト)も変数です。つまり、一つの配列(変数)の中に、 複数の値(箱)を入れることが出来るのです。
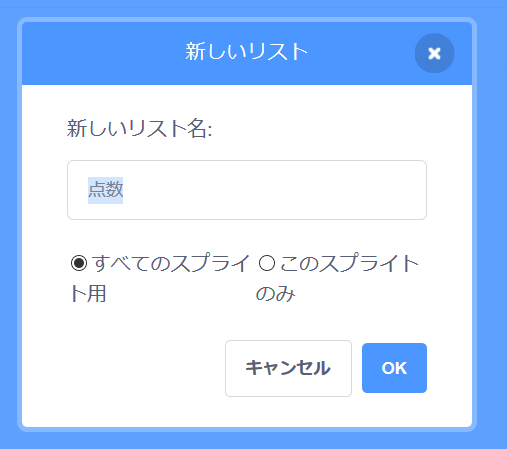
では、リストを作る を押すと、次のような画面になるので、「点数」と入力していきます。

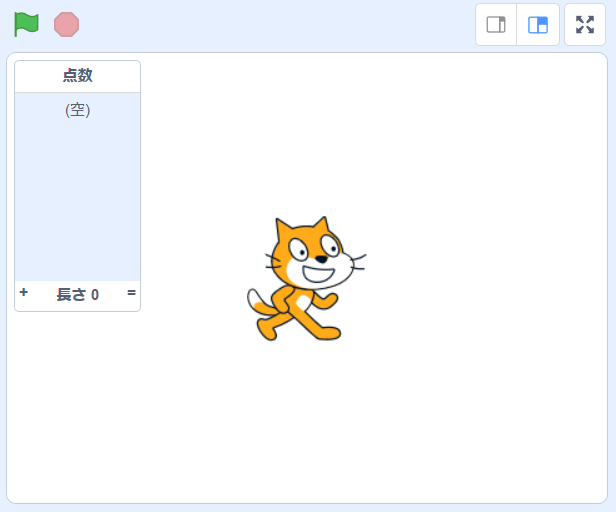
そうすると、画面上に点数の配列が作られたと思います。

スクラッチ② 配列にデータを入れていこう
まだ、この時点では配列の中身は空っぽなので、次はデータを入れていきます。
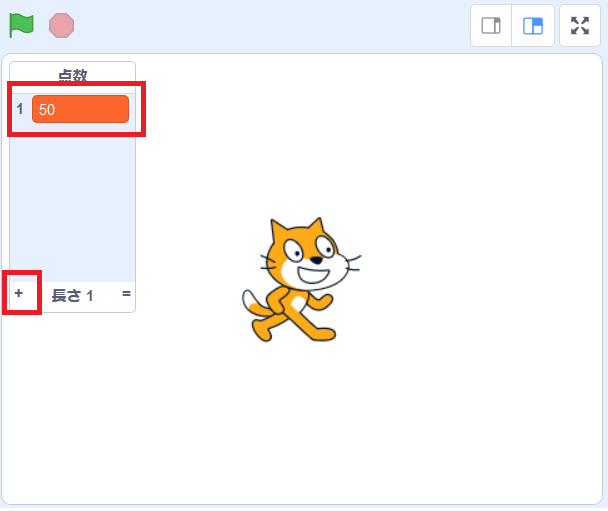
「+マーク」を押して、オレンジ色の箱が追加されたら、そこに50と入力していきます。

同様に、「+マーク」を押して、数字を入力していきます。
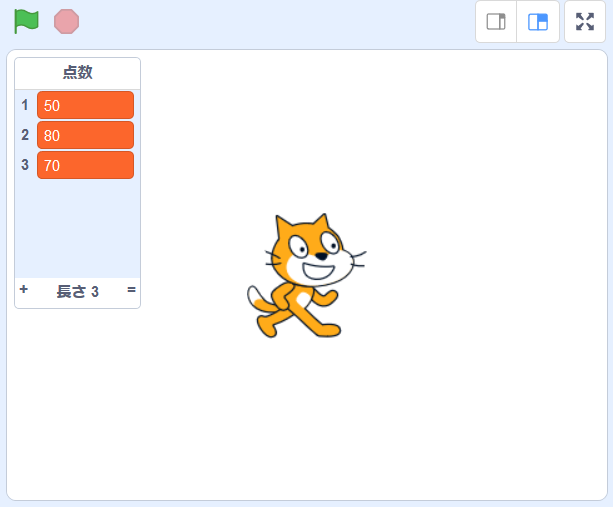
そして、50, 80, 70の3つのデータを持つ「点数」配列を作ることができました。
ここで、「長さ 3」と書かれていますが、これは配列の中になるデータの個数のことです。
3つのデータがあるので、配列の長さは3となります。

では、この配列を使って簡単なゲームを作っていこうと思います。
配列を使った簡単ゲーム例を作ってみよう!
これまで作った「点数」配列を使ってゲームを作りたいと思います。
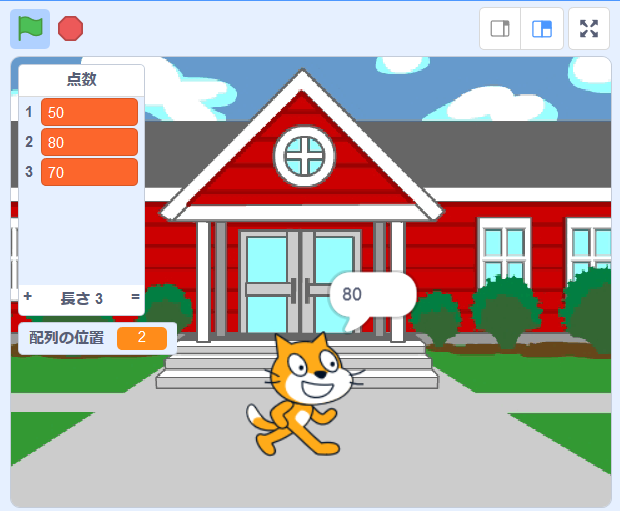
今回作るゲームはこれです。
このゲームでは、実行ボタンを押すと、ネコが配列の中の点数を順番に言っていきます!
配列の位置を表す変数を作ろう
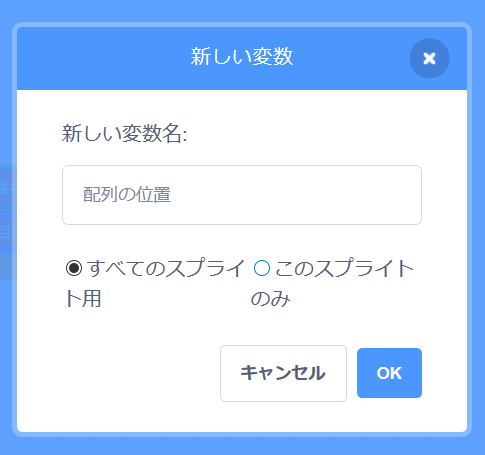
まずは、配列の何番目のデータを使うかを示すために、「配列の位置」という新しい変数を作成します。

スクラッチでは、配列は1番目からスタートするので、配列の位置を1にしていきます。
なお、実行ボタンが押されたら、ゲーム開始にしたいと思います。

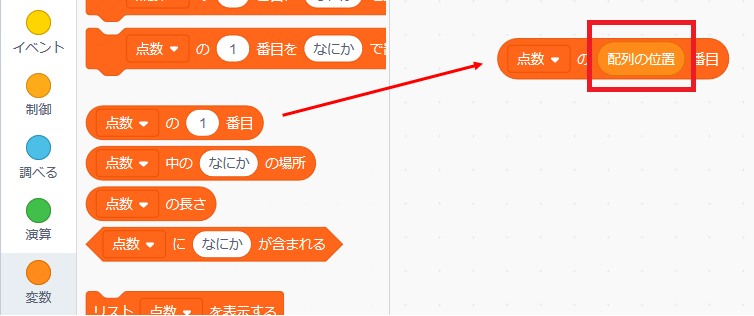
次に、「変数」から、点数の1番目 ブロックを選択して、配列の位置 変数をセットしていきます。

まとめると、このようになります。
- 配列の位置が1番目の時は、「点数」配列の1番目、つまり50という数字になります。
- 配列の位置が2番目の時は、「点数」配列の2番目、つまり80という数字になります。
- 配列の位置が3番目の時は、「点数」配列の3番目、つまり70という数字になります。
配列の中身をネコにしゃべらせよう
そして、「見た目」から、こんにちは!と2秒言う ブロックを選択してきて、上記で作ったブロックをセットします。
また、「変数」から、配列の位置を1ずつ変える ブロックを選択してきます。
それらのブロックを、ずっと ブロックで囲っていきます。

これで、実行ボタンが押されると、以下の流れでプログラムが動くようになります。
- 配列の位置が1番目になる
- 配列の中の点数(ここでは、50)を2秒言う
- 配列の位置が1増えるので、2になる
- 配列の中の点数(ここでは、80)を2秒言う
- 配列の位置が1増えるので、3になる
- 配列の中の点数(ここでは、70)を2秒言う
- 配列の位置が1増えるので、4になる
- ・・・・・?
配列の位置が、配列の長さを超えないようにしよう
ここで、配列の位置が4になるとどうなるのでしょうか?
配列は長さが3しかないので、4になるとデータがありません。。。
そこで、配列の位置が4になると、プログラムを終了させてあげたいと思います。
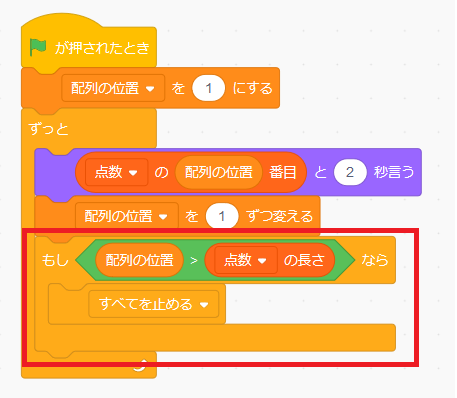
それを行うためには以下のようにブロックを組み合わせていきます。

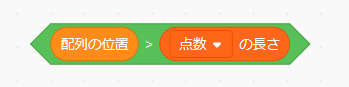
「演算」の不等号のブロック(>)を使うことで、配列の位置が、点数の長さ 3より大きくなったという意味になります。
そして、「制御」の、もし~なら ブロックを使うことでこのようにブロックを組み立てていきます。

プログラムを終了するために、「制御」から、すべてを止める ブロックを使っています。
では、実際に実行していきましょう。(例では、背景を少し変えてあげています)
配列の中の点数を、ネコが順番に言っていれば、完成です!

このように、配列の位置を変えていくだけで、配列の中のデータを扱うことができます。
つまり、配列を使うことで、データを順番に扱うことが簡単になるのです。
配列やリストの考え方と使い方に慣れていこう
今回は、配列/リストの考え方と使い方について見てきました。
また、実際にゲームを作成して、配列/リストのメリットやその効果について解説をしました。
初めて配列を学ぶと、なかなか難しいかもしれませんが、使えるようになると効率よくプログラムを書くことができるので、ぜひ慣れていってもらえると良いかと思います!