micro:bit(マイクロビット)は、プログラミング学習ができる小さなコンピュータです!
世界中の教育機関や学校、STEM教育の現場で使われている人気プログラミング教材です。
今回は、そんなmicro:bitの加速度センサーを利用した簡単おみくじゲームを作ってみたいと思います!
目次
micro:bitとは何か?
micro:bitは、イギリスで開発されたマイクロコンピュータです。
LEDやいろいろなセンサーが一体になっており、プログラミングを使って動作させることができます。
日本でも小学校でのプログラミン必修化に伴って注目されています。
micro:bitの特徴や基本的な使い方を確認したい方は、以下の記事で紹介しておりますので、ぜひご覧ください!
micro:bitの加速度センサーって何?
micro:bitには「加速度センサー」というセンサーが付いています。
加速度センサーは、micro:bitが ”傾いたとき” や “ゆさぶられたとき” を検知することができます。
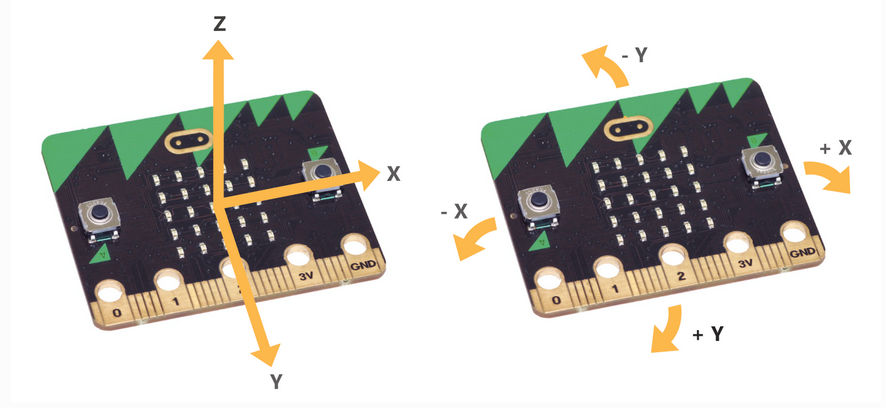
micro:bitは、どの方向に傾いているかを下の図のようにX軸、Y軸、Z軸方向で検知しています。

例えば、micro:bitを右側に傾けたときは、「+X軸の方向に傾けている」と加速度センサーが検知することができます。
micro:bitの加速度センサーをプログラミングで動かそう!
では、加速度センサーを使ったプログラムを作成していきたいと思います。
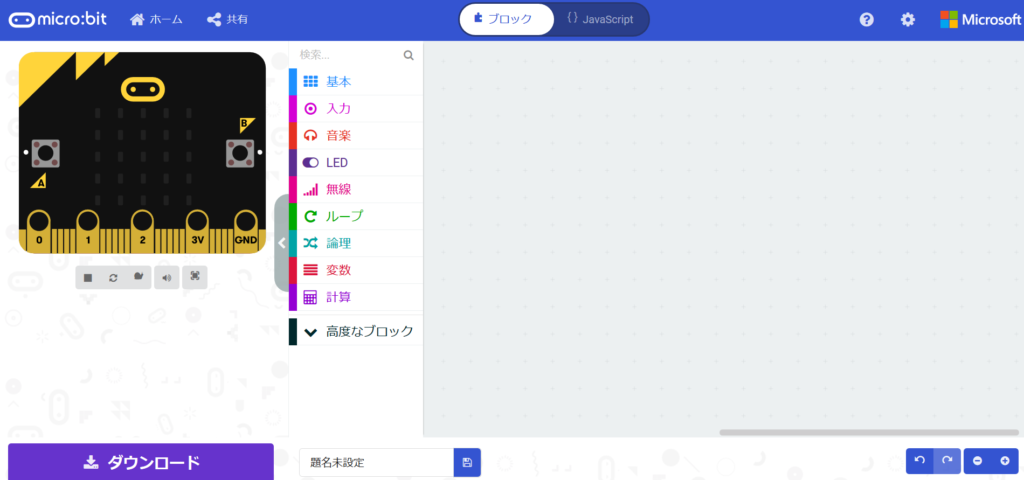
まずは、micro:bitでプログラミングするために、MakeCodeエディターにアクセスします。
「新しいプロジェクト」を選択して、プログラミングの編集画面を開きます。

加速度センサーブロックの種類
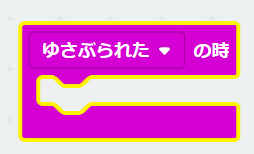
「入力」から、ゆさぶられた時 ブロックを選択します。

ゆさぶられた時 ブロックは、ゆさぶる以外にも11種類のいろいろなイベントを検知することができます。

種類と具体的なイベントは以下になります!
- ゆさぶられた:ゆさぶられたとき
- ロゴが上になった:ロゴが上向けになるように垂直に立てたとき
- ロゴが下になった:ロゴが下向けになるように垂直に立てたとき
- 画面が上になった:表面(LED)が上向きになったとき
- 画面が下になった:表面(LED)が下向きになったとき
- 左に傾けた:左に傾けたとき
- 右に傾けた:右に傾けたとき
- 落とした:落としたとき
- 3G:落とす3倍の重力がかかったとき
- 6G:落とす6倍の重力がかかったとき
- 8G:落とす8倍の重力がかかったとき
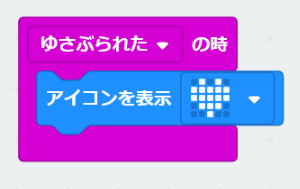
例えば、以下のようにプログラムすると、ゆさぶられたときにハートのアイコンを表示することができます!

このブロックの機能として、一回イベントが発生した時(ゆさぶられたとき、傾いたときなど)を検知をします。
そのため、何か状態が続くとき(例えば、傾きつづけている状態)を検知することはできないです。
それをできるのが次に解説するブロックです。
加速度センサーで”状態が続く”を検知する
micro:bitが傾き続けている状態などを検知できるのが、次のブロックです。
「入力」から、ゆさぶられた動き ブロックを選択してきます。
このブロックも、いろいろなイベントを検知することができます。

例えば、以下のような機能のプログラムを作ることができます。
- micro:bitが右に傾き続けているときに右向き矢印を表示して、左に傾けているときは左向き矢印を表示する

プログラムの動きとしては、もし右に傾けた動きのときには右向きの矢印を表示し、もし左に傾けた動きのときには左向きの矢印を表示します。
それ以外(傾けていない)のときにはLED画面は何も表示しないようにしています。
このように、加速度センサーで”状態が続く”イベントを検知することができます!
加速度センサーを使って簡単おみくじゲームをプログラミングしよう
では、加速度センサーを使った簡単なおみくじゲームを作ってみたいと思います。
おみくじゲームでは、micro:bitをゆさぶったときにおみくじをスタートして、結果をLED表示します。
micro:bitがゆさぶられたときのイベントを検知する
micro:bitがゆさぶられたときに、ゲームをスタートしたいので、「入力」から、ゆさぶられたとき ブロックを選択してきます。

micro:bitのLEDを光らせておみくじ機能を作る
次に、おみくじを作っていきたいと思います。
以下のような流れでプログラムを作ります。
- 変数「おみくじ」 を作る
- ランダムな数 (0~2) を作って、変数「おみくじ」に入れる
- もし、「おみくじ」が0ならばアイコン0を表示
- もし、「おみくじ」が1ならばアイコン1を表示
- もし、「おみくじ」が2ならばアイコン2を表示
変数の作成
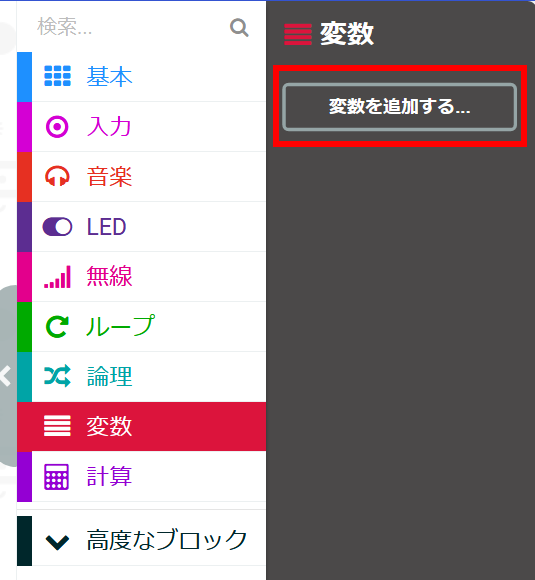
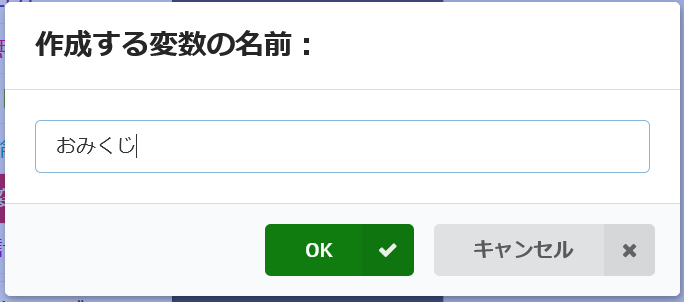
「変数」から、変数を追加する を選択して変数「おみくじ」を作っていきます。


ランダムな数を作成
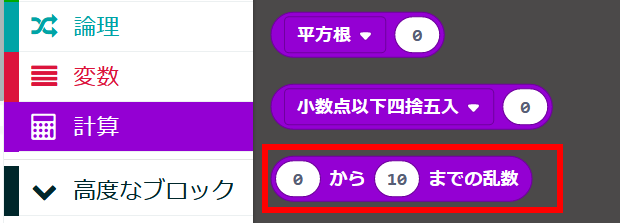
「計算」から、0から10までの乱数 ブロックを選択してきます。
今回は0から2までの乱数を作成します。

条件式の作成
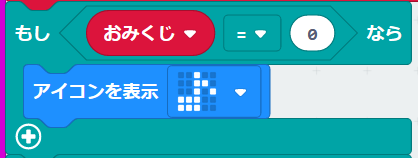
「論理」から、もし~なら ブロックを選択して、条件式を作っていきます。
そして、「基本」から、アイコンを表示 ブロックを選択します。
例えば、変数「おみくじ」が0ならば、以下のようにプログラムします。

おみくじゲームの完成
これまでのプログラムを組み合わせていきます。
今回は、変数「おみくじ」が0ならば大吉(♪マーク)、1ならば小吉(♩マーク)、2ならば凶(傘マーク)を表示するおみくじゲームにしました。

これで、おみくじゲームの完成です!
micro:bitで動作確認しよう
プログラムに名前(”おみくじ”)を付けていきます。

そして、パソコンにmicro:bitを接続して、プログラムを転送して動作確認していきます。 (microbit-おみくじ.hexというファイルができるので、MICROBITに保存します)
micro:bitをゆさぶってみると、LEDが光ってアイコンが表示されました!

まとめ:プログラミングを楽しもう
今回は、簡単おみくじゲームを作りました。
プログラミングの学習では、プログラムを真似したり、自分でプログラムを改良してゲームを面白くしてみたりすることが大切です。
例えば、おみくじ結果の種類を増やしたり、表示マークを変えたりして、プログラムを改良することができます。
家庭でもmicro:bitを使って、プログラミングを楽しんでみてはいかがでしょうか!



